Szerző:
Janice Evans
A Teremtés Dátuma:
26 Július 2021
Frissítés Dátuma:
13 Lehet 2024

Tartalom
- Például gépelés Szia! extra helyet eredményezne a "Hello" és az "there!" között.
- Ha túlságosan kihasználja ezt a karaktert, a böngészőknek gondjai lesznek a sortörések rendezett, olvasható módon történő beszúrásával.
- Gépelhet is teret kényszeríteni.

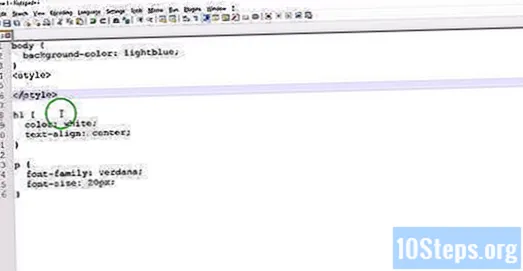
- típus hogy bezárja a stílus szektont. Az összes CSS-kód a záró címke elé kerül.


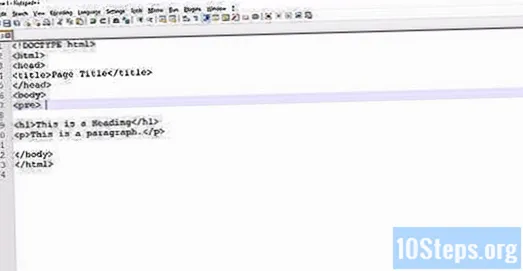
típus szövege után. Ezzel bezárja az előre formázott szövegszakaszt.
HTML kód minta

Közösségi kérdések és válaszok
Ha a szöveg sorait egyedi bekezdésekként definiálom, akkor üres helyet kapok a sorok között. Hogyan szabadulhatok meg attól a tertől?
Használjon sortörést a bekezdéstörés helyett.
Megadhatok egynél több CSS osztályt bármely HTML elemhez?
Igen, ez is nagyon egyszerű. Az class attribútumon belül adja hozzá az elem összes osztályát, szóközzel elválasztva. Például, ha volt egy címkéje, amelyhez a "blueFont" és az "aláhúzás" osztályok szükségesek, az class attribútum a következő lenne:
Hogyan helyezhetek el függőlegesen HTML kódot?
A legalapvetőbb, ha egyszerűen margóval és / vagy párnázással formázza. Alternatív megoldásként olvassa el az elem abszolút pozícionálását, majd megadhatja, hogy pontosan hol legyen az oldalon, pixel pixelenként.
Hogyan rakhatok egymás mellé szöveget?
Készítsen egy vagy egy címkét a címke alatt közvetlenül az egymás melletti szöveghez. Győződjön meg róla, hogy szerepel a táblázat címkéjében.
Mi a kód a HTML-beillesztéshez?
Használhatja a CSS-t. A göndör zárójelek közé írja be a kitöltést: 10 képpont. A 10 képpontos felbontást bármivel helyettesítheti, használhat méréseket, képpontokat, százalékokat stb.
Tippek
- Ha a szóközök furcsa szimbólumokká válnak a webböngészőben, akkor ezt valószínűleg a nem online megjelenítésre szánt szövegszerkesztő formátumban tárolt extra adatok okozzák. Kerülje el ezt egy olyan sima szövegszerkesztővel, mint a Jegyzettömb vagy a TextEdit.
- A CSS egy sokkal erőteljesebb és kiszámíthatóbb módszer az oldal elrendezésére, beleértve a szöveg távolságát is.
- A nem törő tér
egy példa egy karakter entitásra, amely egy olyan kód, amely olyan karakterre hivatkozik, amelyet nem írhat be a billentyűzetre.
Figyelmeztetések
- A HTML karakter a Tab ↹
nem úgy működik, mint gondolnád. A szokásos HTML dokumentumban nincsenek tabulátorok, ezért a tab karakter nem fog tenni semmit. - A HTML-t mindig kódszerkesztõbe vagy egyszerű szöveges fájlba írja, ne szövegszerkesztő fájlformátumba.


