Szerző:
Christy White
A Teremtés Dátuma:
11 Lehet 2021
Frissítés Dátuma:
13 Lehet 2024

Tartalom
Olvassa el ezt a cikket, és megtudhatja, hogyan ellenőrizheti a HTML forráskódját a vizuális elem szempontjából a Google Chrome bármely weblapján.
Lépések
Nyissa meg a Google Chrome-ot a számítógépén. A böngésző ikont (színes gömb) a Mac Applications mappában vagy a Windows Start menüben találja meg.

Kattintson a három függőleges pont ikonra. Ez a gomb a címsor mellett található, a böngészőablak jobb felső sarkában. Megnyílik egy legördülő menü.
Vigye az egeret További eszközök. Megjelenik egy almenü.

kattintson rá Fejlesztői eszközök. A Felügyelő panel megnyílik a böngésző jobb oldalán.- Az Inspektorot a parancsikon segítségével is megnyithatja ⌥ Opció+⌘ Cmd+én Mac és Ctrl+Alt+én Windows rendszeren.

Vigye az egérmutatót egy elem fölé az Inspector panelen úgy, hogy az kiemelve legyen a weboldalon.
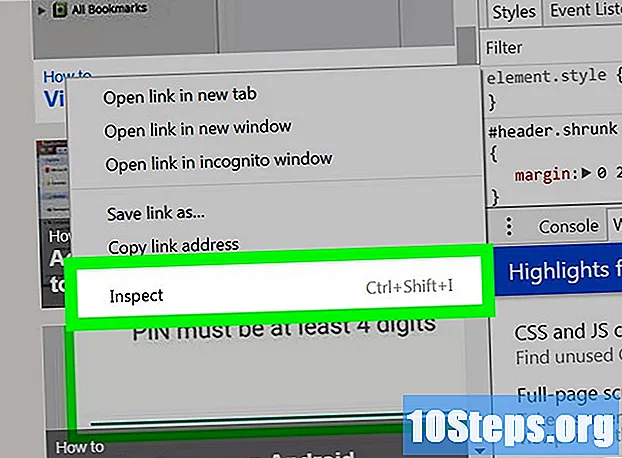
Kattintson a jobb gombbal az elemre, amelyet bármely weboldalon meg szeretne vizsgálni. Megjelenik egy legördülő menü.
választ ellenőriz. Az Inspector panel megtalálja a kiválasztott elemet, kiemelve annak forráskódját.
- Az Inspector panelt közvetlenül ezzel az eljárással lehet megnyitni.