
Tartalom
Ezt a cikket szerkesztõink és képzett kutatók közremûködésével írtuk, hogy garantáljuk a tartalom pontosságát és teljességét.A tartalomkezelő csoportja gondosan megvizsgálja a szerkesztőség munkáját annak biztosítása érdekében, hogy minden elem megfeleljen a magas minőségi előírásainknak.
Úgy döntött, hogy professzionálisabb megjelenést mutat a személyes webhelyén egy legördülő menü létrehozásával, amely hozzáférést biztosít a külső webhelyekhez. Ehhez használhatja a HTML kódot, amelyet egy CSS stíluslap egészít ki. Összeállítjuk egy olyan menü kódját, amely a kurzor egyszerű áthaladásával történik, majd a felhasználó rákattinthat az egyik linkre.
szakaszában
-

Nyisson meg egy HTML-kód szerkesztőt. Valójában elegendő minden e-szerkesztő. A platformtól függően Ön választja meg Jegyzettömb, szerkesztése vagy Szerkesztés Plus. Ha jobb HTML-kódszerkesztőt szeretne, futtassa Notepad ++.- A megnyitón Notepad ++először kattintson a fülre nyelv, majd a levélben H a legördülő menüből, és végül válassza a lehetőséget HTML.
-

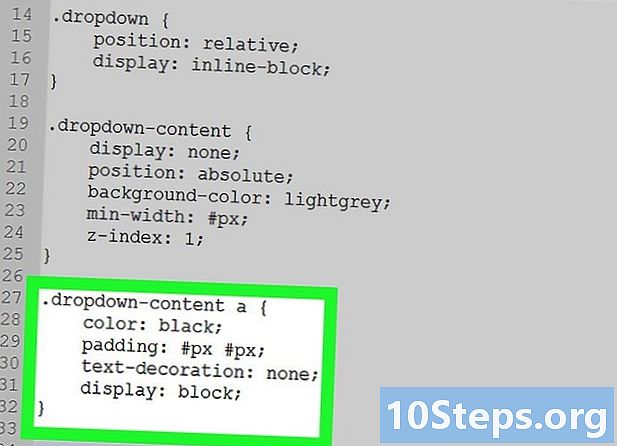
Írja be a dokumentum fejlécét. A tiszta kód használatához jelölje meg a fájl elején a kód típusát, amelyet a menü általános felépítéséhez használ. Írja be a következőt: